"noopener Noreferrer" ، ویژگیهای HTML هستند که می توانند به لینکهای خروجی اضافه شوند. این برچسب ها چه می کنند و چگونه می توانند بر تلاشهای سئو شما تأثیر بگذارند؟
در این پست ، تفاوت بین برچسب های noreferrer و noopener را توضیح خواهم داد ، نحوه تفاوت آنها با برچسب nofollow و تأثیر آن بر سئو هنگام استفاده هر یک از آنها چیست.
rel = "noreferrer" چیست؟
برچسب rel = "noreferrer" یک ویژگی HTML خاص است که می تواند به یک برچسب پیوند اضافه شود (<a>). با حذف اطلاعات ارجاع از هد HTTP از انتقال اطلاعات مراجعه کننده به وب سایت هدف جلوگیری می کند.
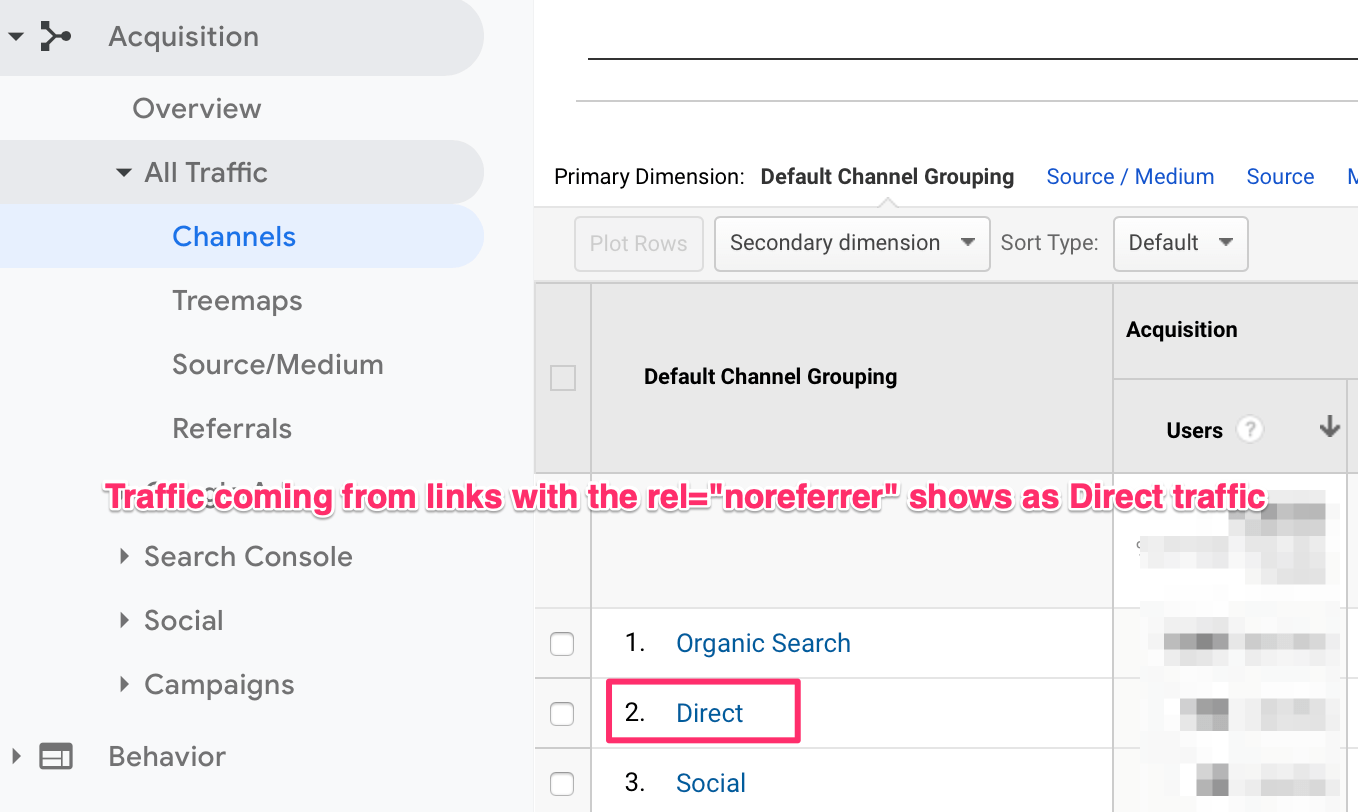
این بدان معنی است که در Google Analytics ترافیک ناشی از پیوندهایی که دارای ویژگی rel = "noreferrer" هستند به جای مراجعه به عنوان Traffic Direct نشان داده می شود .
به این ترتیب ویژگی ظاهری noreferrer در نمای HTML به نظر می رسد:
<a href="https://www.example.com" rel="noreferrer">Link to Example.com</a>
در اینجا مثالی برای درک بهتر این مثال آورده شده است:
بیایید بگوییم که شما از وب سایت A به وب سایت B بدون برچسب "noreferrer" پیوند می دهید.
هنگامی که صاحب وب سایت B گزارش "ACQUISITION" را در Google Analytics مشاهده می کند ، می تواند ترافیکی را که از وب سایت A گرفته می شود ، در قسمت "REFERRALS" مشاهده کنید.ترافیک ناشی از پیوندهای بدون rel = "noreferrer" به عنوان ترافیک ارجاع نشان داده می شود
هنگامی که از وب سایت A به وب سایت B با استفاده از برچسب "noreferrer" پیوند می دهید ، هرگونه رفت و آمد از وب سایت A به وب سایت B به عنوان ترافیک DIRECT در Google Analytics (و نه ارجاع) نشان داده می شود.
 ترافیک ناشی از پیوندها با rel = "noreferrer" به عنوان ترافیک مستقیم نشان داده می شود
ترافیک ناشی از پیوندها با rel = "noreferrer" به عنوان ترافیک مستقیم نشان داده می شود
چه موقع از rel = "noreferrer" استفاده کنیم؟
وقتی نمی خواهید سایت های دیگر بدانند که به آنها پیوند دارید ، از ویژگی rel = "noreferrer" در لینک های خروجی استفاده کنید. نمی توانید به هر دلیل معتبری فکر کنید که چرا می خواهید این کار را انجام دهید ، اما این مورد است.
قطعا نمی نگارش = "noreferrer" ویژگی در لینک های داخلی استفاده کنید، می توانید آن را میکشید تا با گزارش تجزیه و تحلیل گوگل خود را.
rel = "noreferrer" و SEO
اضافه کردن برچسب noreferrer به لینک های شما مستقیماً بر سئو تأثیر نمی گذارد . بدون نگرانی از هر چیزی می توانید با خیال راحت از آن استفاده کنید.
اما این اثر غیرمستقیم در تلاش برای ایجاد لینک و ارتقاء شما دارد و دلیل زیر است:
یکی از راه های جلب توجه سایر وب مسترها پیوند دادن به سایت های آنها است. همه وب مسترها به طور روزانه و به ویژه "ترافیک ارجاع" ، تجزیه و تحلیل گوگل خود را روزانه بررسی می کنند.
وقتی ترافیک را از طریق یک وب سایت مشاهده می کنند ، آنها احتمالاً آن را بررسی می کنند و صفحه را در رسانه های اجتماعی به اشتراک می گذارند ، نویسنده را دنبال می کنند یا حتی تصمیم می گیرند با پیوند به عقب ، مورد پسند خود را بازگردانند.
این برای سئو خوب است و در واقع ، چیزی است که گوگل به عنوان روشی معتبر برای بدست آوردن پیوند از وب سایت های دیگر توصیه می کند (به زیر نقل قول مربوط از یک سند Google مراجعه کنید).
 Google Advice در مورد چگونگی جذب لینک های جدید
Google Advice در مورد چگونگی جذب لینک های جدید
هنگامی که برچسب noreferrer را به پیوندهای خود وصل کرده اید ، هیچ چیز از موارد فوق اتفاق نمی افتد ، زیرا ترافیک وب سایت شما به عنوان "ارجاع" در Google Analytics نشان نمی دهد و بنابراین سایر وب مسترها نمی دانند که شما به آنها پیوند داده اید.
ممکن است در حال فکر کردن باشید ، " چرا حتی در این باره صحبت می کنم ، من آن را به پیوندهای خود اضافه نمی کنم و این پایان ماجراست ".
دلیل محبوبیت این موضوع به این دلیل است که وردپرس به طور پیش فرض برچسب 'noreferrer' را به همه پیوندهای خروجی که قرار است در یک "برگه جدید" باز شوند اضافه می کند.
Noreferrer و WordPress
بنابراین ، اگر در WordPress هستید ، باید بدانید که وقتی پیوند خارجی را به محتوای خود اضافه می کنید و می توانید آن را در "برگه جدید" (target = "_ خالی" باز کنید) ، وردپرس به طور خودکار rel = "noopener noreferrer" را به آن اضافه می کند. ارتباط.
آنها این کار را کردند تا امنیت ویرایشگر ثروتمند وردپرس (TinyMCE) را بهبود بخشیده و از جلوگیری از زبانه کشی و سایر حملات فیشینگ جلوگیری کنند.
به عنوان مثال:
<a href="https://www.externalsite.com/" target="_blank" rel="noopener noreferrer">my external link</a>
همانطور که در بالا توضیح داده شد ، این مانع از انتقال هرگونه اطلاعات به برگه جدید خواهد شد و نتیجه نهایی این است که هرگونه ترافیکی که از وب سایت شما به وب سایت پیوند (با کلیک روی پیوند) منتقل می شود ، در Google Analytics نشان داده نمی شود.
چگونه rel = "noreferrer" را از لینک های وردپرس حذف کنیم
ساده ترین راه برای جلوگیری از اضافه کردن خودکار وردپرس ویژگی به لینک های خارجی ، باز کردن لینک ها در یک برگه جدید نیست. به عبارت دیگر ، برای اینکه لینک ها در همان پنجره باز شوند.
این ساده ترین راه برای مقابله با این مشکل است اما اشکال این است که کاربرانی که روی لینک خارجی کلیک می کنند وب سایت شما را ترک می کنند و این ممکن است باعث افزایش سرعت گزاف گویی شما ، کاهش زمان در سایت و غیره شود.
با این وجود ، از آنجا که بیشتر ترافیک در حال حاضر از طریق دستگاه های تلفن همراه انجام می شود ، نباید بیش از اندازه نگران کاربران در خارج از وب سایت خود باشید زیرا رفتار "برگه جدید" در تلفن همراه بازگشت کاربران به پنجره قبلی را دشوار می کند.
افزونه هایی وجود دارد که وردپرس را از افزودن rel = "noreferrer" به پیوندهای خارجی جلوگیری می کند ، اما آنها فقط هنگام استفاده از TinyMCE و نه ویرایشگر جدید ( گوتنبرگ ) کار می کنند.
توصیه من این است که با این مسئله اشتباه نکنید ، فقط از باز کردن لینک های خارجی در یک برگه جدید خودداری کنید و خوب است که بروید.
پیوندهای Noreferrer و Affiliate
Noreferrer هیچ تاثیری در پیوندهای وابسته ندارد. دلیل این امر این است که اکثر برنامه های وابسته برای اعطای تبدیل ، به "ترافیک ارجاع" تکیه نمی کنند ، بلکه به شناسه وابستگی وابسته هستند که در این لینک درج شده است. مثلا:
<a href="//www.semrush.com/sem/?ref=15096612" rel="noreferrer noopener" target="_blank">
بنابراین ، شما چیزی برای نگرانی ندارید.
تفاوت بین Nofollow و Noreferrer
وقتی rel = "nofollow" را به پیوند خارجی اضافه می کنید ، در اصل به موتورهای جستجو دستور می دهید که هیچ صفحه PageRank را از یک صفحه به صفحه دیگر منتقل نکنند. به عبارت دیگر ، شما به آنها می گویید که این پیوند را برای اهداف SEO نادیده بگیرند.
تفاوت nofollow و noreferrer در این است که noreferrer هیچ اطلاعات ارجاعی را به مرورگر منتقل نمی کند بلکه پیوند را دنبال می کند. با nofollow ، اطلاعات ارجاع به مرورگر منتقل می شود اما پیوند دنبال نمی شود.
بنابراین ، آنها یکسان نیستند. اگر نمی خواهید سایت دیگری بداند که به آنها پیوند داده اید ، از پیوندهایی که به آنها اعتماد ندارید استفاده کنید و از noreferrer استفاده نمی کنید.
rel = "noopener" چیست؟
rel = "noopener" یک ویژگی HTML است که می تواند به لینک های خارجی اضافه شود. این مانع از دسترسی به صفحه بازشده به هر نوع دسترسی به صفحه اصلی می شود.
در اینجا مثالی از پیوند با برچسب rel = "noopener" آورده شده است:
<a href="https://www.example.com" rel="noopener">Link to Example.com</a>
این توسط WordPress به صورت خودکار در تمام پیوندهای خارجی که به دلایل امنیتی در یک برگه جدید باز می شوند اضافه می شود و توصیه می شود که آن را نگه دارید.
اگر در WordPress نیستید ، توصیه می شود rel = "noopener" را به تمام لینک های خارجی خود که در یک برگه جدید باز می شوند اضافه کنید.
Rel = "noopener" و SEO
Noopener تأثیر صفر بر سئو شما دارد بنابراین می توانید با اطمینان از آن استفاده کنید تا امنیت وب سایت خود را ارتقا دهید.
یادگیری اصلی
پرداختن به برچسب ها و ویژگی های HTML برای بسیاری از افراد گیج کننده است ، اما در مورد noreferrer و noopener اینگونه نیست.
هیچکدام از آنها نمی توانند تأثیر منفی بر سئو شما بگذارند ، بدون ترس از آنها استفاده کنید.
اگر در WordPress هستید ، این برچسب ها به صورت خودکار در لینک های خارجی که در یک برگه جدید باز می شوند ، اضافه می شوند.
برای ارتقاء امنیت وب سایت شما و جلوگیری از دسترسی سایر وب سایت ها به صفحه شما (از طریق جلسه مرورگر) ، نیوپنر لازم است.
این noreferrer برای محافظت از اطلاعات ارجاع شده به وب سایت هدف استفاده می شود و همین امر باعث می شود که ترافیک ارجاع در آنالوگ Google نیز پنهان شود.
اگر می خواهید وب سایت های دیگر ترافیک وب سایت خود را "ترافیک ارجاع" مشاهده کنند ، به سادگی پیوندهای خارجی را در یک برگه جدید باز نکنید. این کار باعث می شود وردپرس به طور خودکار صفات را به پیوندها اضافه نکند و همه چیز خوب است.
Nofollow همانند noreferrer نیست. وقتی rel = "nofollow" به پیوند اضافه شد ، به موتورهای جستجو دستور می دهد از این پیوند برای اهداف SEO استفاده نکنند. Noreferrer آب پیوند را از یک وب سایت به وب سایت دیگر منتقل می کند.
اگر هنوز هم در مورد نقش rel = "noreferrer noopener" سردرگم هستید ، در نظرات به من اطلاع دهید.
